
Barrierefreiheit betrifft nicht nur physische Produkte und Rollstuhlfahrer: Unser Leben hängt stark von digitalen Produkten wie Apps, Websites und diversen Interfaces ab. Damit diese auch mit Seh-, Hör- und weiteren Einschränkungen problemlos genutzt werden kann, braucht es digitale Barrierefreiheit. Diese nutzt aber uns allen: Wird die Bedienbarkeit für Menschen mit speziellen Bedürfnissen optimiert, wird sie zugleich für uns alle optimiert.
Was genau digitale Barrierefreiheit ist, wie man sie erlangt und warum das auch für Unternehmer wichtig ist, erfahren Sie in diesem Artikel:
Barrierefreies Design sieht vor, dass jedem Menschen die Nutzung eines Produkts möglich ist. Barrierefreiheit bildet zudem die Grundlage für Teilhabe und Selbstbestimmung » – zwei Konzepte, die für jeden Menschen so weit wie möglich gegeben sein sollten.
Bei Barrierefreiheit spricht man auch von Inklusion (siehe Animation unterhalb): Alle Menschen sind vollwertiges Mitglied derselben Gesellschaft, ohne aus- der eingegrenzt zu werden. Auch die SDGs (Sustainable Development Goals) der Vereinten Nationen » streben mit Ziel #10 die soziale, wirtschaftliche und politische Inklusion aller Menschen an, unabhängig von Alter, Geschlecht, Behinderung, ethnischer Zugehörigkeit, Herkunft, Religion oder Status.
In puncto Design wird bei Barrierefreiheit zwischen digitalem und physischem Design unterschieden, wobei wir uns aufgrund der umfangreichen Thematik heute auf digitale Barrierefreiheit fokussieren.
Von Exklusion über Separation und Integration zu Inklusion: Erst letzterer Zustand ist für wahre Barrierefreiheit geeignet, die nur durch gleichberechtigte und gelebte Teilhabe möglich ist.

Zugänglichkeitsbarrieren eines Produkts können vielfältig sein. Sie können sowohl das Sehen, das Berühren, das Hören als auch das Sprechen betreffen. Noch dazu können Barrieren permanent, vorübergehend oder auch situationsbedingt sein. Diese unterschiedlichen Barrieren gilt es mit entsprechenden Designs zu überwinden.
Das verdeutlicht auch, warum barrierefreies Design wichtig für uns alle ist: Nicht nur Menschen mit permanenten Einschränkungen sind darauf angewiesen. Jede:r einzelne von uns wird im Laufe seines Lebens in Situationen kommen, die eine Nutzung von digitalen Produkten erschweren. So erleiden etwa pro Jahr rund 8 % der erwachsenen Bevölkerung in Deutschland einen Unfall », der ärztlich versorgt werden muss. Je nach Art der Verletzung, wie zum Beispiel ein gebrochener Arm, wird die Bedienung eines Smartphones oder Laptops erschwert. Gleiches gilt für Eltern, die Kinder im Arm tragen müssen, temporäre Augenerkrankungen usw.
Barrierefreiheit ist in jeder Hinsicht essenziell für das Leben vieler Menschen. Dementsprechend ist in Österreich der Bund gemäß Web-Zugänglichkeits-Gesetz » dazu verpflichtet, behördliche Websites und Apps barrierefrei zu gestalten, um allen Nutzer:innen uneingeschränkten Zugang zu ermöglichen.
Aber auch der privatwirtschaftliche Bereich hat durch das Bundes-Behindertengleichstellungsgesetz » die Verpflichtung, Menschen mit speziellen Bedürfnissen die gleichberechtigte Teilhabe am gesellschaftlichen Leben zu ermöglichen.
Ab Juni 2025 gilt zudem der European Accessibility Act » , womit einerseits öffentliche Transportanbieter, Banken und diverse staatliche Einrichtungen zur Barrierefreiheit verpflichtet sind, allerdings auch private Unternehmen, wenn sie gewisse Voraussetzungen erfüllen. Das betrifft etwa alle, die digitale Produkte und Dienstleistungen innerhalb der EU anbieten (eBooks, Banking, Telefondienste usw.) und bestimmte Mitarbeiterzahlen bzw. Jahresumsatz aufweisen. Ausgenommen sind nur NGOs, Schulen, öffentlich-rechtliche Rundfunkanstalten, Kleinstunternehmen u.Ä. Spätestens mit dem EU-weiten Gesetz, dessen Nichteinhaltung Geldstrafen zur Folge hat, werden inklusive Konzepte und Grundsätze zum Standard werden. Es bewährt sich daher, schon jetzt mit inklusiven Designs zu beginnen, denn zwei Jahre sind erwiesenermaßen wenig Zeit für systemische Veränderungen ».
Was genau für barrierefreies Design beachtet werden muss, ist vielen Anbietern von digitalen Produkten noch nicht klar. Rufen Sie mal testweise Ihre Lieblings-Shopping-Website o.Ä. auf und versuchen Sie, diese ohne Maus und rein über die Tastatur zu bedienen. Gar nicht so einfach, oder? Zum Glück gibt es viele Lösungen für Barrierefreiheit, die nur darauf warten, implementiert zu werden.
Barrieren stellt man sich oft physischer Art vor, wie etwa eine nicht vorhandene Liftanlage oder eine defekte Rolltreppe, die für Rollstuhlfahrer, Eltern mit Kinderwagen, ältere Personen usw. ein unüberwindbares Hindernis darstellen.
Bei digitalen Produkten ist Barrierefreiheit aber ein genauso wichtiger Aspekt, denn die Zugänglichkeit kann durch verschiedene Begebenheiten erschwert werden. Eine App ohne Hände oder Sehvermögen zu bedienen ist in den meisten Fällen nämlich alles andere als einfach. Aber auch geringere Einschränkungen wie Farbschwächen können die Nutzung von digitalen Produkten bei einem zu niedrigen Kontrast zwischen Hintergrund- und Schriftfarbe erschweren. Das ist in etwa vergleichbar mit dem Versuch, bei strahlendem Sonnenschein draußen am Laptop zu arbeiten: Man erkennt kaum etwas am Bildschirm.
Zum Glück gibt es zahlreiche Methoden und Tools, mit denen man sicherstellen kann, dass sich Aspekte wie Farben, Schriftgrößen, Kontraste und Struktur für alle Nutzer eignen. Ab wann genau eine App oder Website barrierefrei ist und in welchem Ausmaß optimiert werden muss, legt der sogenannte WCAG-Standard fest – ein etabliertes Leitsystem für digitale Barrierefreiheit.
Die ‚Web Content Accessibility Guidelines‘ (WCAG) 2.1 sind ein Webstandard, der die Zugänglichkeit und Nutzbarkeit von Webseiten, Nicht-Web-Dokumenten und Software für Menschen mit Behinderungen sicherstellen soll. In vielen Ländern der Welt bilden diese Richtlinien sogar die Grundlage für gesetzliche Vorgaben » für barrierefreies Design.
Die WCAG beruhen auf vier Prinzipien:
Zu diesen allgemeinen Prinzipien gibt es 13 Richtlinien und 78 Erfolgskriterien. Letztere bieten konkrete Handlungsanweisungen für eine barrierefreie Umsetzung. Diese Handlungsanweisungen können im Detail hier nachgelesen werden ».
Bei den WCAG gibt es zudem verschiedene Versionen und Abstufungen, von denen nur WCAG 2.1 mit Level AA die gesetzliche Anforderung ist. Natürlich kann noch mehr optimiert werden, aber Unternehmen sind nicht dazu verpflichtet.
Um uns jedoch nicht in Details zu verlieren, möchten wir die wichtigsten Aspekte und Grundlagen für digitale Barrierefreiheit hier zusammenfassen. Hierbei fokussieren wir uns hauptsächlich auf visuelle Designaspekte. Wichtig zu betonen ist, dass rund 80% von digitaler Barrierefreiheit jedoch von barrierefreier Programmierung abhängig sind, auf die unsere Entwicklungspartner selbstverständlich achten. Die technischen Aspekte der barrierefreien Umsetzung liegen den visuellen Faktoren zugrunde.
Nicht nur Blindheit ist bei der Bedienung von Displays ein Hindernis – auch Farbenblindheit und Farbschwächen können der Interpretation digitaler Inhalte im Weg stehen. Immerhin sind fast 10% der Bevölkerung von Farbschwächen betroffen »; in Österreich sind das fast 900.000 Menschen. Totale Farbenblindheit betrifft jedoch ‚nur‘ 1 von 100.000 Menschen ». Viel häufiger sind folgende Einschränkungen der Farbwahrnehmung: Rot-Grün-Schwäche (zirka 8% aller Männer und 0,5% aller Frauen in Österreich und Deutschland sind betroffen), Rot-Grün-Blindheit oder Blaustörungen.
Wie einschränkend Farben sein können, ist anhand folgender Diagramme visualisiert: Der erste Vergleich zeigt ungeeignete Farben in Originalansicht, sowie Darstellungen desselben Diagramms, wie Menschen mit verschiedenen Arten von Farbblindheit diese sehen würden. Der zweite Vergleich zeigt dasselbe Prinzip, allerdings mit geeigneten Farben. So wird schnell klar, wie schwer eine Unterscheidung und korrekte Interpretation von Inhalten werden kann, wenn man Farben anders wahrnimmt als der Großteil der Bevölkerung, und wie man das durch die richtige Farbwahl vermeiden kann.
Zur Wahl geeigneter Farbkombinationen gibt es übrigens online zahlreiche Paletten und Hilfestellung wie etwa hier ».
Nicht nur die richtigen Farben sind wichtig, sondern auch, wie Hintergrundfarbe und Schriftfarbe zusammenpassen, wie groß die Schrift sein muss, ob Texte auf kräftigen Bildern platziert sind usw. Die Essenz davon ist, dass Kontraste groß genug sein müssen, damit sehende Menschen den Text gut lesen können.
Welche Verhältnisse für gute Kontraste notwendig sind, kann man in den WCAGs nachlesen:
Diese Angaben sind sehr abstrakt; wer Kontraste unkompliziert überprüfen und optimieren möchte, kann das zum Beispiel hier tun:
Was aber tun, wenn das eigene Firmenlogo oder die CI nicht dem Standard entspricht? Das ist zum Glück kein Problem; Logos und CI müssen nicht neu entwickelt werden, denn sie sind von dieser Regelung ausgenommen. Die ideale Lösung ist allerdings, auf Webseiten eine Kontrast-Option hinzuzufügen, anhand welcher sich User selbst aussuchen können, welche Farben sie für Text und Hintergrund sehen möchten, um die Leserlichkeit individuell zu verbessern – wie etwa auf der Seite von hilfgemeinschaft.at »; einfach rechts oben verschiedene Kontraste ausprobieren.
Man muss sich nicht rein auf Kontraste und Farben verlassen. Um Inhalte noch klarer darzustellen, ist die Kombination mit Mustern und Formen » ideal. Balkendiagramme können etwa mit Kreisen, Quadraten, Linien und anderen Elementen gefüllt werden – siehe Beispieldiagramme unterhalb (die Breite der Balken muss zwecks Erkennbarkeit etwas größer als üblich ausfallen). Muster können aber natürlich auch durch Farben verstärkt werden.
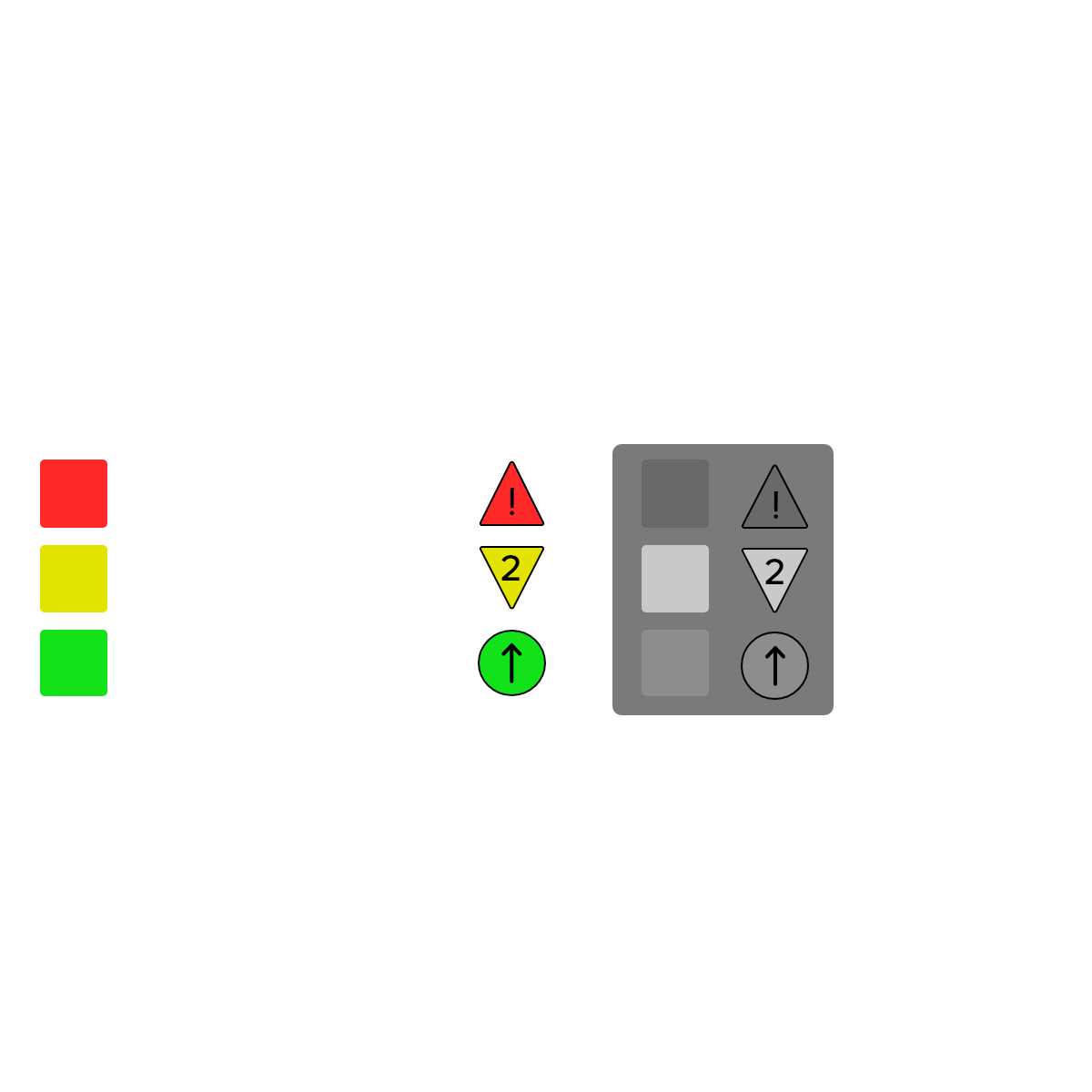
Nachdem Farben, Formen, Symbole und Kontraste alle bei der Aufnahme von Informationen helfen, können sie auch kombiniert werden. Besonders auf Bediener-Displays wird oft eine sogenannte „redundante Kodierung“ eingesetzt, bei der insbesondere Warnungen nicht rein durch Farben signalisiert werden, sondern durch Kombination mit Symbolen und Formen – inklusive Kontur, um sich besser von diversen Hintergründen abzuheben.
Gerade bei kritischen Infrastrukturen darf es bei Interfaces und Daten keinen Interpretationsspielraum geben, da in diesen Fällen Menschenleben, die Umwelt und/oder signifikante Geldsummen auf dem Spiel stehen.

Neben Farben, Größe und Kontrast sind auch die eigentliche Schriftart sowie der Inhalt von Texten relevant für Barrierefreiheit.
Serifenschriften (Bei denen Buchstaben kleine „Füßchen“ haben, wie etwa bei Times New Roman) sehen elegant und klassisch aus, können aber die Leserlichkeit erschweren. Gleiches gilt für enge Schriften, schmale Buchstaben, verschnörkselte / dekorative Schriftarten usw. Simple, zeitgemäße Schriftarten (in ausreichender Größe) sind die beste Wahl.
Wie man sich ausdrückt, trägt viel zur Verständlichkeit bei – oder verhindert diese. Wissenschaftliche Artikel, fachspezifische Blog-Beiträge und ähnliches dürfen ein gewisses Sprachlevel voraussetzen. Generelle Werbetexte oder Informationen auf staatlichen Webseiten müssen jedoch einfach verständlich oder unkompliziert als zusätzliche vereinfachte Version verfügbar sein.
Kurze Absätze, keine verschachtelten Sätze, die Vermeidung von Fachjargon und Ausdrücken aus Fremdsprachen: All das hilft bereits für eine bessere Verständlichkeit.
Eine übersichtliche Struktur und einfache Navigation sind für alle User wichtig, um einer Website oder App erfolgreich nutzen zu können. Seheingeschränkte Personen oder jene, die z.B. keine Maus zum Navigieren nutzen können, sind zudem aber auf Screenreader und assistive Technologien angewiesen, um auf einer Website oder anderen digitalen Anwendungen dorthin zu gelangen, wo sie hinmöchten (z.B. eine Unterseite im Menü) und die gewünschte Handlung ausführen zu können.
Tabs, bzw. eigene Abschnitte mit korrekter Betitelung, und korrekt codierte Überschriften (H1, H2 etc.) sind Voraussetzung, um Seiten „querlesen“ und sich diese korrekt vorlesen lassen zu können; mehr zu barrierefreiem Seitenaufbau hier ». Die meisten Menschen können durch eine Seite scrollen, Überschriften und Abschnitte erkennen und eine gewünschte Unterseite öffnen oder einen Button klicken; mit assistiven Technologien geht das nur, wenn alle Abschnitte richtig angelegt und betitelt sind. Sonst muss unter Umständen der gesamte Seiteninhalt vorgelesen werden (und das unter Umständen fehlerhaft), bevor man zum Footer der Seite gelangt oder überhaupt erkennen kann, ob die aufgerufene Seite für einen relevant ist.
Das gilt übrigens auch für Formate wie PDFs, Word-Dokumente u.Ä. So müssen etwa Überschriften korrekt mit den Formatierungs-Optionen von Word als H1, H2 etc. markiert werden. Wird der Überschriftentext stattdessen einfach fettgedruckt und die Schriftgröße erhöht, wird die Zeile nicht als Überschrift erkannt. Somit wird sie falsch vorgelesen und ein einfaches Navigieren bzw. Springen durch den Text ist nicht möglich, da Screenreader so nicht feststellen können, wo ein Abschnitt endet und der nächste beginnt.
Medien wie Bilder und Videos bringen weitere technisch relevante Faktoren für Barrierefreiheit mit sich. Gleiches gilt für Formulare, Pop-ups und sonstige Elemente, die eine Eingabe von Inhalten vom User erfordern.
Um kurz das Wichtigste zu umreißen: Achten Sie auf Alt-Tags bei Bildern, fügen Sie Untertitel bei Videos hinzu und ergänzen Sie klar verständliche Fehlermeldungen bei Eingabefeldern wie etwa in Kontaktformularen.
Während Screenreader Text vorlesen können, bleiben Bilder für Personen mit Seheinschränkungen verborgen. Das kann gelöst werden, indem Bilder mit Alt-Tags versehen werden. Alt-Tags sind Alternativtexte bzw. Bildbeschreibungen, die im Code als alt-Attribut im Format <img src=“Bildtitel_XYZ.jpg“ alt=“Bildbeschreibung XYZ“ width=“XYZ“ height=“XYZ“> hinterlegt werden, um den Inhalt des Bilds in textlicher Form kurz wiederzugeben.
Bei Alt-Tags gilt: Nur so viel wie notwendig, um den Inhalt ausreichend zu verstehen. Am besten in einem kurzen Satz, ohne extra darauf hinzuweisen, dass es sich um ein Bild handelt – das ist auch ohne Deklarierung klar.
Um ein Foto eines Himbeer-Muffins zu beschreiben, ist weder „Himbeer-Muffin“ noch „Bild eines saftigen Himbeer-Muffins mit Puderzucker, der auf einem rot gemusterten Teller liegt; im Hintergrund sind Sonnenblumen in einer Vase sichtbar“ ein guter Alt-Tags. „Saftiger Himbeer-Muffin mit Puderzucker“ ist ausreichend.
Symbolbilder, dekorative Icons und Logos müssen übrigens nicht beschrieben werden; hier reicht ein leerer Alt-Tag (alt=““), der von Screenreadern erkannt und automatisch übersprungen wird.
Bei Formularen und Ähnlichem ist es wichtig, Inhalte trotz Seheinschränkungen oder Immobilität mithilfe von assistiven Technologien eingeben zu können. Dafür gibt es einige Voraussetzungen, wie etwa:
Es muss einfach möglich sein, von einem Eingabefeld zum nächsten zu springen. Dazu braucht es u.a. beschriftete Eingabefelder und eine klare technische Struktur. Hilfreich ist eine Gliederung von Prozessen, wie etwa Zahlungsprozessen. Diese in sinnvolle Schritte zu unterteilen (z.B. erst die Lieferadresse angeben, dann Zahlungsinformationen usw.) reduziert die Fehlerrate und erhöht die Übersichtlichkeit. Davon profitieren übrigens alle Nutzer; niemand möchte sich durch endlos lange Eingabelisten quälen.
Wenn fehlerhafte Angaben gemacht werden („@“ fehlt in der E-Mail-Adresse etc.) oder diese gänzlich fehlen, muss sofort darauf hingewiesen werden – und zwar mittels klar verständlichem Text direkt wo der Fehler aufgetreten ist, inklusive Erklärung, was zu korrigieren ist. Ein einfacher roter Rahmen reicht nicht aus – weder Screenreader noch farbenblinde Personen können diesen wahrnehmen.
Warum auf Fehler immer gleich aufmerksam gemacht werden muss? Stellen Sie sich vor, Sie geben zahlreiche Informationen in Eingabefelder ein und sind endlich bereit, das Formular abzusenden – und erhalten nun die Fehlermeldung, dass Input fehlt oder falsch eingegeben wurde. Das Frustrationspotenzial wäre groß, wenn Sie sich nun durch jedes einzelne Eingabefeld zurückhanteln müssten, um den Fehler zu finden und zu beheben – was der Fall ist, wenn Sie auf assistive Technologien angewiesen sind.
So viele Informationen, und dennoch ist das Thema noch lange nicht erschöpft! Nun aber zusammenfassend zur wichtigsten Frage für Sie:
Durch barrierefreies Design tragen Sie dazu bei, mehr Menschen die Chance auf ein gleichberechtigtes Leben mit vollem Zugriff auf diverse digitale Inhalte zu ermöglichen. Das hilft Ihren Mitmenschen und langfristig auch Ihnen selbst: Sehstärke, Feinmotorik, Gehör usw. lassen im Alter nach. Zudem können Verletzungen jederzeit passieren. Vereinfachung und Optimierung Ihrer Produkte verbessern zudem die User Experience » und Usability » für alle Nutzer:innen. Je mehr digitalen Zugang Sie und andere Menschen haben, umso mehr Freiheit und Autonomie können wir alle genießen.
Über Altruismus und Vorsorge hinaus eröffnen Sie mit barrierefreiem Design einer neuen Zielgruppe Zugriff auf Ihre Produkte – und diese ist beträchtlich. Ein Beispiel: Von Österreichs knapp 9 Millionen Einwohnern leben etwa 1,4 Millionen Menschen mit Behinderungen. Rund 3,4% der Gesamtbevölkerung ist dabei von Blindheit oder Sehbehinderungen betroffen (siehe Blindenverband »). Diesen Personen Zugriff auf Ihren Online Shop, Buchungsseite o.Ä. zu ermöglichen, vergrößert Ihre Zielgruppe und erhöht Ihren Umsatz. Mehr zu Successibility hier »
Wie anfangs erwähnt, ist auch die Gesetzeslage ein starker Treiber für Barrierefreiheit in der Welt des digitalen Designs. Dem Gesetz zu folgen und Strafen zu vermeiden macht sich klar für alle bezahlt – besonders da der European Accessibility Act mit 2025 in Kraft tritt.
Vollumfänglich barrierefreies Design für digitale Produkte und Dienstleistungen ist eindeutig die Zukunft: Je früher man damit startet, umso besser. Early Adopters werden neben ihrer Vorbildfunktion von einer sehr positiven Wahrnehmung und Profitzuwächsen profitieren und gleichzeitig das Leben von zahlreichen Menschen verbessern.
Sollen auch Ihre digitalen Produkte barrierefrei werden oder möchten Sie ein brandneues Produkt entwickeln und Barrierefreiheitsansprüchen gerecht werden? Kontaktieren Sie uns gerne für ein unverbindliches Erstgespräch – wir freuen uns auf Sie und Ihre Projektidee:
Blog

03.03.2025

28.02.2025