
Die kleinsten Dinge machen manchmal den größten Unterschied. Was wir konkret meinen? Mikrointeraktionen, bzw. Mikroanimationen. Was das ist? Kleine, funktionale Animationen, die in digitalen Anwendungen eingesetzt werden, um diese lebendiger zu gestalten und ihre Nutzung zu erleichtern. Neben ihren funktionalen Aufgaben tun sie aber vor allem eins: Sie verleihen digitalen Produkten einen „menschlichen Touch“ und ziehen den Nutzer durch das Erwecken von Emotionen in ihren Bann…
November 24, 2022
Mikrointeraktionen haben viel Einfluss auf die User Experience (Nutzererfahrung). Das geschieht einerseits durch ihren emotionalen Impact, andererseits durch wichtige technische Funktionen. Dazu zählen:
Durch ihre Funktionen vermitteln Mikrointeraktionen Informationen wie den Systemstatus, sorgen für eine korrekte Produktverwendung und unterstützen allgemein die Interaktion des Kunden mit einem digitalen Produkt.
Außerdem sind sie ein essentieller Markenbotschafter. Mikrointeraktionen können nämlich sehr individuell gestaltet und an die Markensprache eines Unternehmens, bzw. an die Corporate Identity (CI), angepasst werden.
Okay, Mikrointeraktionen sind wichtig. Aber was sind Beispiele dafür? Sind mir eventuell schon einige Arten von Mikrointeraktionen untergekommen? Wir sind uns sicher, die Antwort ist „Ja“.
Mikrointeraktionen finden sich auf allen gut designten digitalen Anwendungen wieder und sind in mehreren Ausführungen vertreten, von denen Sie bestimmt schon einige kennen:


Die Funktion von Mikrointeraktionen wird durch Trigger, Regeln, Feedback sowie Loops & Modi vorgegeben:

Mikrointeraktionen werden durch einen Trigger initiiert und sind zweckgebunden. Ein Trigger kann eine Handlung des Users sein, etwa wenn der Cursor über einen Button bewegt wird, oder auch eine Veränderung im Systemstatus.
Regeln geben im Hintergrund vor, was während der Interaktion passiert. Durch Interagieren lernt der User die Regeln, nach denen eine Aktion abläuft → siehe Feedback.
Visuelles Feedback informiert den User, was gerade aufgrund des Auslösers passiert. Kommuniziert wird das durch kleine, kontextgebundene, meist visuelle Veränderungen am User Interface.
Ein Beispiel: „Ziehe“ ich mit dem Finger den oberen Teil des Smartphone-Screens nach unten, lädt die Seite neu.
Loops und Modi bestimmen im letzten Schritt die Meta-Regeln der Microinteraktion. Meta-Regeln sind übergeordnete Regeln, die beschreiben, wie die eigentlichen Regeln der animierten Interaktion ablaufen oder verändert werden sollen. Loops sind jener Teil der festlegt, wie lange die Mikrointeraktion andauert, ob sie sich wiederholt und wie sie sich im Laufe der Zeit verändert.
Ein kurzes Beispiel: Der animierte Button „Jetzt kaufen“, der neben einem Produkt platziert ist, wird zu „Noch eines kaufen“, sobald der User eine Einheit des Produkts im Warenkorb abgelegt hat.
Menschen verarbeiten visuelle Informationen 60.000-mal schneller als reinen Text. Inhalte von Videos werden dazu noch besser abgespeichert als jene, die über statische Grafiken und Bilder übermittelt werden. Das liegt zu einem großen Teil an den Emotionen, die beim Ansehen eines Videos oder einer Animation geweckt werden.
Gezielt eingesetzt sind Mikroanimationen (sowie andere Motion Graphics) daher die ideale, userzentrierte Wahl, um Informationen an den User zu übermitteln, ein positives Gefühl dem Produkt gegenüber aufzubauen und Kunden so an das Produkt zu binden.
Bei guten Designs spüren User intuitiv, wie ein Interface und seine Elemente zu bedienen sind. Und bei komplexeren Anwendungen kann die Bedienung dank Mikroanimationen schnell erlernt werden.
Dabei fallen gute Mikroanimationen aber am meisten auf, wenn sie fehlen. Erfüllen sie nämlich ihren Zweck, erleichtern sie zwar die Handhabung und schaffen positive Emotionen, sie stellen sich aber nicht in den Mittelpunkt.
Klicken Sie sich durch eine Auswahl an Beispielen, die spürbar machen, was ohne Mikrointeraktionen „fehlt“:

Dieses positive Gefühl gegenüber einem Produkt lässt sich bei Apps sehr gut anhand des Vertrauens erkennen, das ein User einer App entgegenbringt. Visuelle Aufbereitung und Funktion haben nämlich maßgeblich Einfluss darauf, ob ich mich als User z.B. dazu entscheide, meine Kreditkarteninformationen einzugeben, oder ob ich die App gleich nach dem Herunterladen wieder deinstalliere.
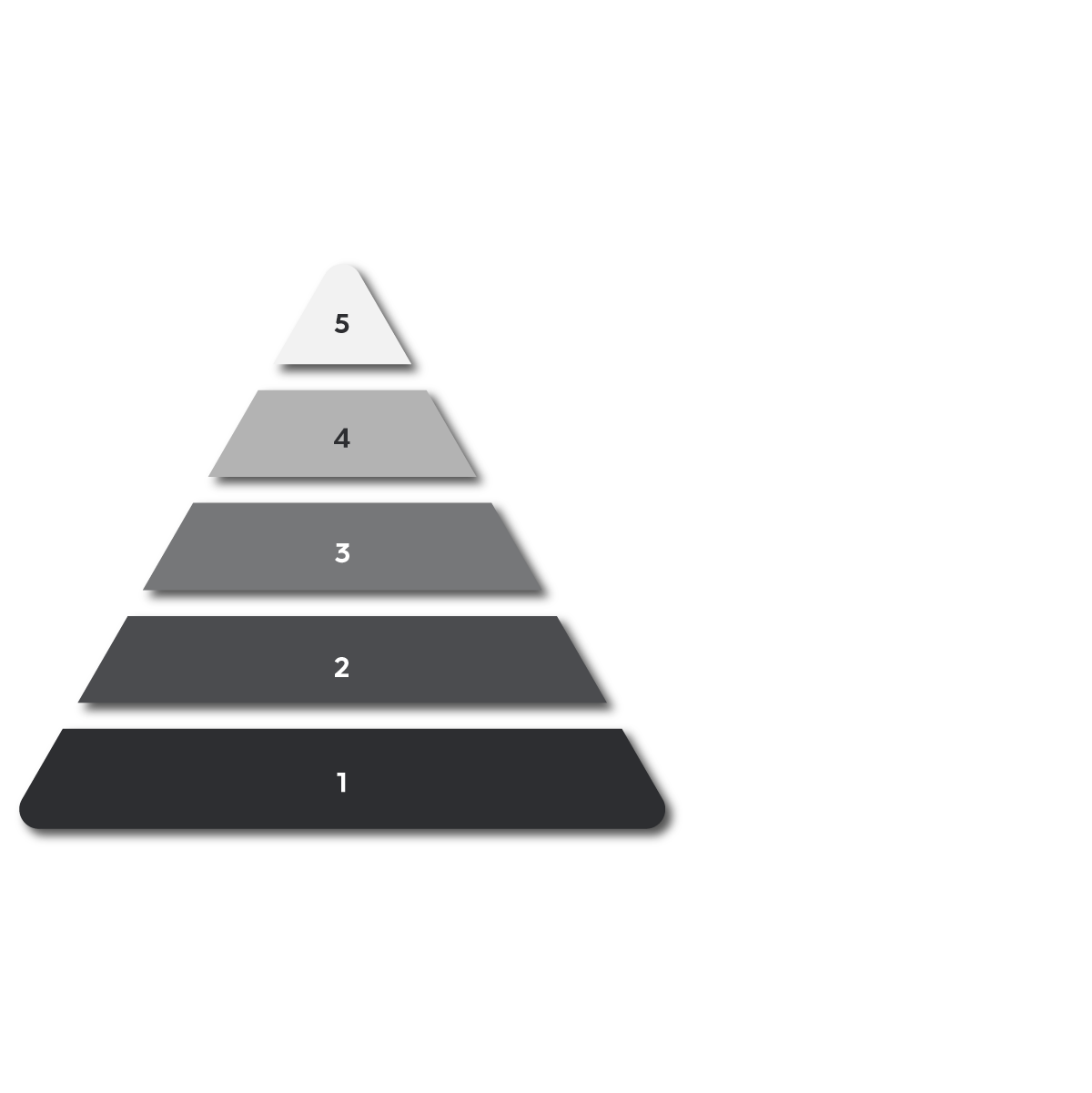
Dieses App-Vertrauen lässt sich gut in einer Pyramide à la Maslow abbilden:
Oft wird überschätzt, wie viel Vertrauen ein User einer App schenkt. In den meisten Fällen ist nämlich (zumindest anfangs) gar kein Vertrauen vorhanden. Daher imitieren wir mit Mikroanimationen menschliches Verhalten und Emotionen, wodurch User leichter Vertrauen zur App aufbauen können.

Konkret auf die User Experience bezogen, zählen folgende Aspekte zu den Vorteilen von Mikrointeraktionen:
Einen weiteren Benefit bei Mikroanimationen liefern Lottie-Dateien ». Dieses Grafikformat ermöglicht JSON-basierte Animationen mit vielen Vorteilen, denn Lottie-Dateien:

Auch konkret auf das Thema Branding bezogen bieten Mikrointeraktionen eine Reihe an Vorteilen – ganz nach dem Motto „Motion for emotion“:
Diese Vorteile kommen mehreren Marketing-Bereichen zugute und finden sich wieder in:

Mikrointeraktionen werten digitale Anwendungen durch die Verbesserung der User Experience stark auf, sind leicht zu implementieren und helfen sogar bei der Vermarktung eines Produkts aufgrund der emotionalen Bindung, die sie zwischen User und Produkt aufbauen.
Es spricht also nichts dagegen und umso mehr dafür, Mikrointeraktionen auch bei Ihrem digitalen Produkt verstärkt einzusetzen.
Sind Sie bereit, Ihre Anwendung aufzuwerten oder sich zu dem Thema beraten zu lassen? Kontaktieren Sie uns gleich unverbindlich » oder machen Sie direkt einen Termin für ein kostenloses Erstgespräch » aus. Wir freuen uns, Sie und Ihre Projektidee kennenzulernen!
Sie möchten uns lieber direkt kontaktieren? Natürlich! So erreichen Sie uns:
Sie möchten uns lieber direkt kontaktieren? Natürlich! So erreichen Sie uns:
Mail: contact@peschke.at
Tel: +43 1 47 07 922
Klar! Buchen Sie direkt ein unverbindliches Erstgespräch, um Ihre Vision und Ideen mit uns zu teilen – selbstverständlich kostenlos. Wir freuen uns auf Sie!
Jetzt Termin buchen